Da qualche giorno è uscita la versione definitiva di Office 2016.
Dal seguente sito https://products.office.com/it-it/whats-new-office?Wt.mc_id=oan_it-it_mscom_prog_office2016launchwhatsnew si può scaricare una versione di prova e leggere le novità di questa nuova versione.
domenica 27 settembre 2015
sabato 26 settembre 2015
Introduzione alla prima applicazione Windows Phone 8.1
Si riporta l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_scrivere-la-prima-applicazione-per-windo_1391.aspx
In questo vedremo come realizzare la prima applicazione per Windows Phone 8.1 tramite il linguaggio di programmazione C# e l’ambiente di sviluppo Visual Studio 2013 Express.
Avviate Visual Studio 2013 Express Desktop, dopo aver aperto l’ambiente di sviluppo, fate click su “File” poi sulla voce di menu “Nuovo Progetto…”.
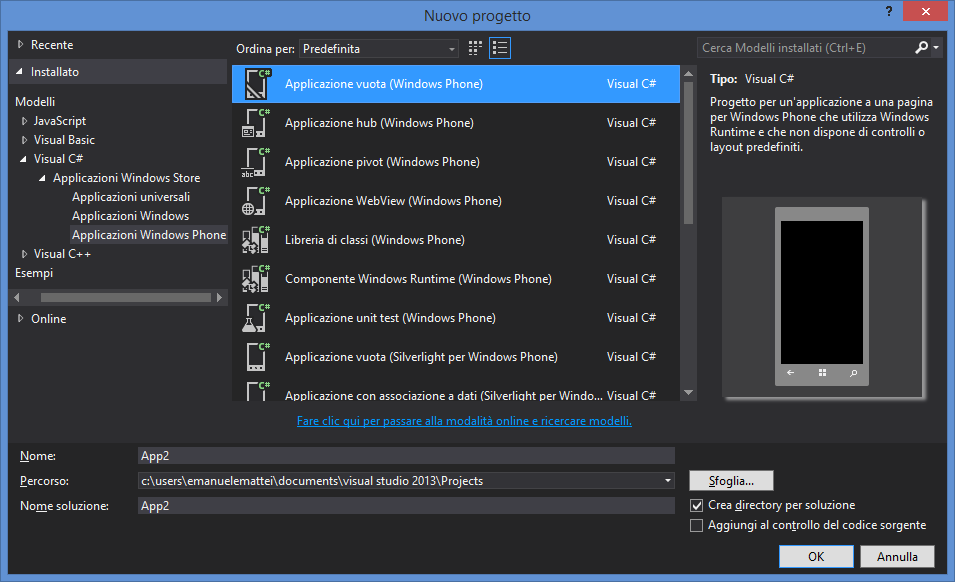
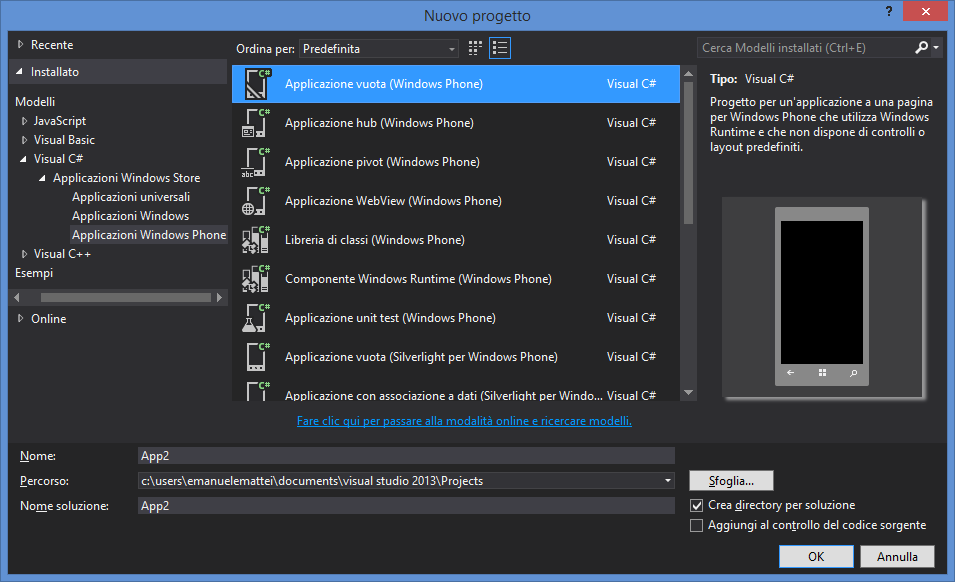
Nella finestra che viene aperta (Figura 1), selezionate come linguaggio C# e nelle varie categorie selezionate “Applicazioni Windows Phone”, mentre come progetto “Applicazione Vuota”.

Figura 1 – la finestra della scelta del progetto.
A questo punto, assegniamo un nome al nostro progetto e facciamo click sul pulsante “OK”.
L’ambiente di sviluppatore ci presenterà una parte relativa all’emulatore, una riguardante il codice XAML e la finestra di esplora soluzione.
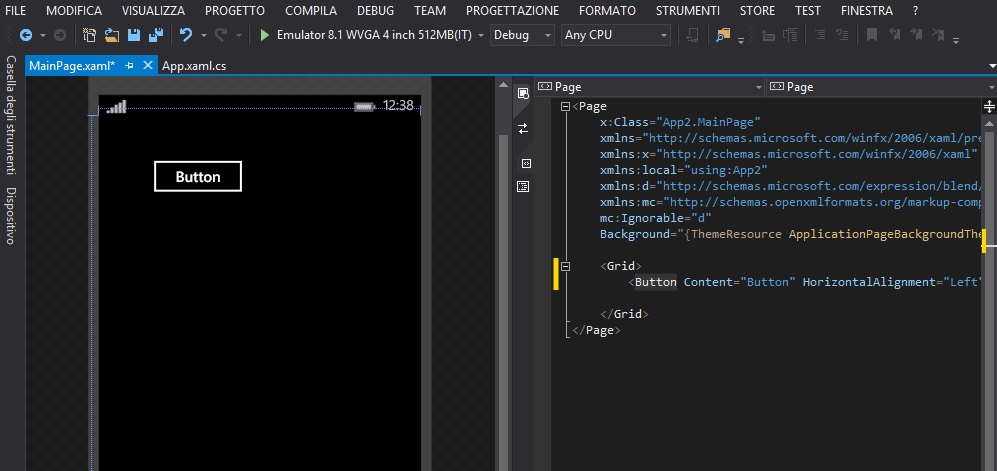
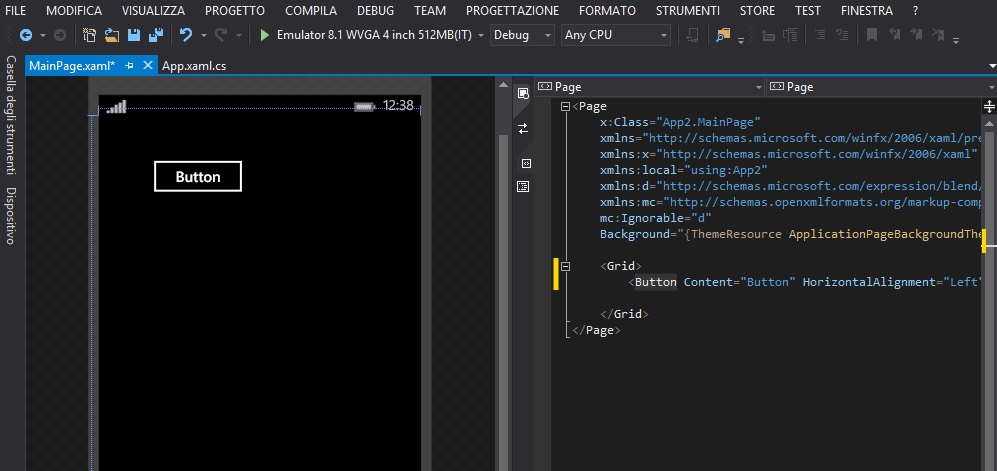
Inserite un pulsante nella schermata relativa dell’emulatore (Figura 2)

Figura 2 – La progettazione dell’applicazione.
Facciamo doppio click sul pulsante oppure passiamo in visualizzazione codice.
Nell’evento click del pulsante, inserire il codice per visualizzare un messaggio a video.
Ricordiamo che essendo una particolare classe dobbiamo inserire lo spazio dei nomi “Windows.UI.Popups; “ , mentre l’evento dev’essere impostato per gestire chiamate asincrone.
Qui di seguito si riporta il codice.
Spazio dei nomi:
Evento click del pulsante.
A questo punto non ci resta che testare la nostra applicazione, possiamo farlo in due ambienti, o sull’emulatore, oppure direttamente nel dispositivo.
In quest’ultimo caso dobbiamo avere installato la versione Windows Phone 8.1, altrimenti verrà generato un errore.
Tramite il pulsante di esecuzione stabiliamo se eseguirlo su Emulatore o Device, selezionando opportunamente quale ambiente.
A questo punto non ci resta che testare la nostra applicazione.
Ricordiamo che per testare l'applicazione nei nostri emulatore per il sistema operativo Windows 8.1, dobbiamo avere la macchina configurata per supportare la virtualizzazione hyperV, tramite impostazioni nel BIOS.
Conclusioni
Con il rilascio della nuova versione di Windows Phone 8.1 avvenuta nell’agosto 2014, lo sviluppo di App rimane lo stesso della versione precedente, con ulteriori classi per la gestione delle novità preposte con questa nuova versione.
Per alcuni sviluppatori provenienti da altre architetture come web o windows application, potrebbero trovare inizialmente difficoltà nella stesura di codice, ma con una pratica costante risulterà famigliare lo sviluppo di applicazioni come per altri tipi di architettura.
L’articolo ha voluto fornire al lettore i primi passi per muoversi in questo nuovo modo di creare applicazioni per il mobile, anche se alcune classi differenziano dall'ambiente Windows.
Le applicazioni realizzate per gli store, come appunto Windows Phone, presentano qualche piccola differenza dal tradizionale sviluppo, un cambiamento non forte che qualunque programmatore saprà affrontare.
Nei prossimi articoli vedremo altri aspetti dello sviluppo mobile.
In questo vedremo come realizzare la prima applicazione per Windows Phone 8.1 tramite il linguaggio di programmazione C# e l’ambiente di sviluppo Visual Studio 2013 Express.
Avviate Visual Studio 2013 Express Desktop, dopo aver aperto l’ambiente di sviluppo, fate click su “File” poi sulla voce di menu “Nuovo Progetto…”.
Nella finestra che viene aperta (Figura 1), selezionate come linguaggio C# e nelle varie categorie selezionate “Applicazioni Windows Phone”, mentre come progetto “Applicazione Vuota”.

Figura 1 – la finestra della scelta del progetto.
A questo punto, assegniamo un nome al nostro progetto e facciamo click sul pulsante “OK”.
L’ambiente di sviluppatore ci presenterà una parte relativa all’emulatore, una riguardante il codice XAML e la finestra di esplora soluzione.
Inserite un pulsante nella schermata relativa dell’emulatore (Figura 2)

Figura 2 – La progettazione dell’applicazione.
Facciamo doppio click sul pulsante oppure passiamo in visualizzazione codice.
Nell’evento click del pulsante, inserire il codice per visualizzare un messaggio a video.
Ricordiamo che essendo una particolare classe dobbiamo inserire lo spazio dei nomi “Windows.UI.Popups; “ , mentre l’evento dev’essere impostato per gestire chiamate asincrone.
Qui di seguito si riporta il codice.
Spazio dei nomi:
using Windows.UI.Popups;
Evento click del pulsante.
private async void Button_Click(object sender, RoutedEventArgs e)
{
var dialog = new MessageDialog("Prima APP");
await dialog.ShowAsync();
}
A questo punto non ci resta che testare la nostra applicazione, possiamo farlo in due ambienti, o sull’emulatore, oppure direttamente nel dispositivo.
In quest’ultimo caso dobbiamo avere installato la versione Windows Phone 8.1, altrimenti verrà generato un errore.
Tramite il pulsante di esecuzione stabiliamo se eseguirlo su Emulatore o Device, selezionando opportunamente quale ambiente.
A questo punto non ci resta che testare la nostra applicazione.
Ricordiamo che per testare l'applicazione nei nostri emulatore per il sistema operativo Windows 8.1, dobbiamo avere la macchina configurata per supportare la virtualizzazione hyperV, tramite impostazioni nel BIOS.
Conclusioni
Con il rilascio della nuova versione di Windows Phone 8.1 avvenuta nell’agosto 2014, lo sviluppo di App rimane lo stesso della versione precedente, con ulteriori classi per la gestione delle novità preposte con questa nuova versione.
Per alcuni sviluppatori provenienti da altre architetture come web o windows application, potrebbero trovare inizialmente difficoltà nella stesura di codice, ma con una pratica costante risulterà famigliare lo sviluppo di applicazioni come per altri tipi di architettura.
L’articolo ha voluto fornire al lettore i primi passi per muoversi in questo nuovo modo di creare applicazioni per il mobile, anche se alcune classi differenziano dall'ambiente Windows.
Le applicazioni realizzate per gli store, come appunto Windows Phone, presentano qualche piccola differenza dal tradizionale sviluppo, un cambiamento non forte che qualunque programmatore saprà affrontare.
Nei prossimi articoli vedremo altri aspetti dello sviluppo mobile.
martedì 22 settembre 2015
.Net Windows Phone 8.1 creare un pulsante glass tramite VB.Net e C#
Si porta l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_creazione-di-un-pulsante-stile-glass-in-_1440.aspx
In questo articolo vedremo come realizzare un pulsante che ha lo stile di tipo “Glass” ossia con opacità nella parte superiore e trasparenza di sfondo.
A volte può capitare di realizzare nelle nostre applicazioni per ambiente mobile, in particolare per Windows Phone versione 8.1 per i linguaggi VB.Net e C# un’interfaccia accattivante che migliori anche l’usabilità.
In questo articolo vedremo come con poche semplice righe di codice, in particolare lato “XAML” si possono impostare degli stili che colpiscono subito l'utilizzo dell'app da parte dell'utente.
Stesura del codice
Si crea un nuovo progetto di tipo Windows Phone 8.1, selezionando il linguaggio di proprio interesse.
Nel file “XAML” e precisamente nel file chiamato “MaingPage.xaml” andiamo ad aggiungere un frammento di codice riguardante la formattazione.
Tra il tag di chiusura intestazione dove viene indicato lo sfondo ( Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" )
ed il tag di apertura grid (), dove vanno posizionati i controlli inseriremo il codice della risorsa.
Il codice di stile qui di seguito imposta un oggetto di tipo Button, con una determinata colorazione, apportando delle sfumature nella parte superiore.
Qui di seguito si riporta il codice completo
Ora non ci resta che aggiungere alla nostra form un pulsante ed impostare lo stile appena creato.
Possiamo fare in due modi, o trasciniamo nell’immagine relativo all’emulatore del dispositivo mobile, un controllo button, oppure scriviamo il tag xml relativo a tale classe.
Qui di seguito si riporta il codice completo del tag XML relativo al pulsante che andremo ad inserire nel tag “GRID”.
Come si vede dal frammento di codice nella proprietà “Style” viene impostato il nome della risorsa che abbiamo appena creato.
Conclusioni
L’articolo ha voluto fornire spunti per arricchire le applicazioni in ambito mobile e precisamente per la piattaforma Windows Phone, con grafica che risalta alcuni particolari del programma.
Realizzare interfacce accattivante è importante, ma alla base di una buona programmazione, i programmatori devono soprattutto basarsi su una buona “interfaccia amichevole” che permette all’utente di utilizzare in maniera semplice e intuitiva l’app.
Nello realizzare l’interfaccia si devono tener conto anche delle dimensioni dello schermo e risorse hardware di cui dispone il dispositivo.
In questo articolo vedremo come realizzare un pulsante che ha lo stile di tipo “Glass” ossia con opacità nella parte superiore e trasparenza di sfondo.
A volte può capitare di realizzare nelle nostre applicazioni per ambiente mobile, in particolare per Windows Phone versione 8.1 per i linguaggi VB.Net e C# un’interfaccia accattivante che migliori anche l’usabilità.
In questo articolo vedremo come con poche semplice righe di codice, in particolare lato “XAML” si possono impostare degli stili che colpiscono subito l'utilizzo dell'app da parte dell'utente.
Stesura del codice
Si crea un nuovo progetto di tipo Windows Phone 8.1, selezionando il linguaggio di proprio interesse.
Nel file “XAML” e precisamente nel file chiamato “MaingPage.xaml” andiamo ad aggiungere un frammento di codice riguardante la formattazione.
Tra il tag di chiusura intestazione dove viene indicato lo sfondo ( Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" )
ed il tag di apertura grid (
Il codice di stile qui di seguito imposta un oggetto di tipo Button, con una determinata colorazione, apportando delle sfumature nella parte superiore.
Qui di seguito si riporta il codice completo
<UserControl.Resources>
<Style x:Key="GlassButton" TargetType="Button">
<Setter Property="Background" Value="#FF1F3B53"/>
<Setter Property="Foreground" Value="#FF000000"/>
<Setter Property="Padding" Value="3"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="glow"
Storyboard.TargetProperty="(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime="00:00:00.1000000"
Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="DisabledVisualElement"
Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value=".55"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
</VisualState>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border BorderBrush="#FFFFFFFF" BorderThickness="1,1,1,1" CornerRadius="4,4,4,4">
<Border x:Name="border" Background="#7F000000" BorderBrush="#FF000000" BorderThickness="1,1,1,1" CornerRadius="4,4,4,4">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.507*"/>
<RowDefinition Height="0.493*"/>
</Grid.RowDefinitions>
<Border Opacity="0"
HorizontalAlignment="Stretch" x:Name="glow" Width="Auto" Grid.RowSpan="2" CornerRadius="4,4,4,4">
</Border>
<ContentPresenter
HorizontalAlignment="Center"
VerticalAlignment="Center" Width="Auto" Grid.RowSpan="2"/>
<Border HorizontalAlignment="Stretch" Margin="0,0,0,0" x:Name="shine" Width="Auto" CornerRadius="4,4,0,0">
<Border.Background>
<LinearGradientBrush EndPoint="0.494,0.889" StartPoint="0.494,0.028">
<GradientStop Color="#99FFFFFF" Offset="0"/>
<GradientStop Color="#33FFFFFF" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
</Border>
</Grid>
</Border>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
Ora non ci resta che aggiungere alla nostra form un pulsante ed impostare lo stile appena creato.
Possiamo fare in due modi, o trasciniamo nell’immagine relativo all’emulatore del dispositivo mobile, un controllo button, oppure scriviamo il tag xml relativo a tale classe.
Qui di seguito si riporta il codice completo del tag XML relativo al pulsante che andremo ad inserire nel tag “GRID”.
<Grid>
<Button Width="300" Height="100" Content="Button Glass" Foreground="Azure"
Style="{StaticResource
GlassButton}"
</Grid>
Come si vede dal frammento di codice nella proprietà “Style” viene impostato il nome della risorsa che abbiamo appena creato.
Conclusioni
L’articolo ha voluto fornire spunti per arricchire le applicazioni in ambito mobile e precisamente per la piattaforma Windows Phone, con grafica che risalta alcuni particolari del programma.
Realizzare interfacce accattivante è importante, ma alla base di una buona programmazione, i programmatori devono soprattutto basarsi su una buona “interfaccia amichevole” che permette all’utente di utilizzare in maniera semplice e intuitiva l’app.
Nello realizzare l’interfaccia si devono tener conto anche delle dimensioni dello schermo e risorse hardware di cui dispone il dispositivo.
Iscriviti a:
Post (Atom)










 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.



