Introduzione
In questo articolo vedremo come utilizzare il controllo overviewmap, un esempio molto introduttivo a questo controllo che permette di aggiungere alle nostre mappe una funzionalità molto interessante.
Può capitare che nelle mappe dobbiamo aggiungere un’area che permetta la navigazione della mappa, mentre la mappa stessa riporta il dettaglio di essa.
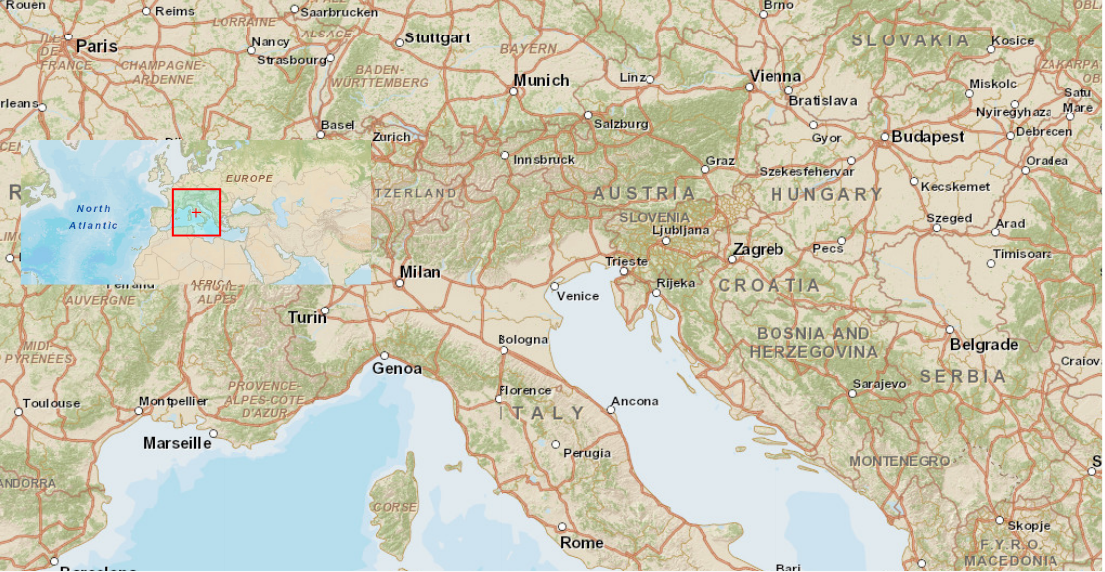
Per intenderci avremmo un area (rettangolo) nel quale interno è riporta in maniera non ingrandita la nostra mappa, mentre il controllo “map” riporterà lo zoom di tale area. All’interno dell’area avremo un quadrato rosso, che indica l’area in cui viene effettuato l’ingradimento.
Una lente, che al suo passaggio, visualizza la mappa in maniera ingrandita, come riportato in figura 1.

Figura 1 – Il colntrollo Overviewmap
L’esempio di codice che utilizzeremo farà uso del solo codice XAML e non come in precedenza con l'ausilio del linguaggio VB.Net o C#
Creazione del progetto
Si crea un nuovo progetto in Silverlight, qualsiasi linguaggio può andar bene.
Dalla barra degli strumenti, trasciniamo il controllo “Map”, che l’utente conoscerà molto bene visto che è stato illustrato negli articoli precedenti.
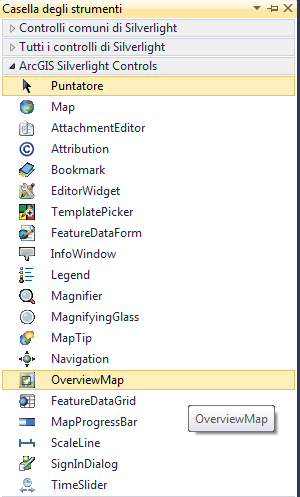
Dopo aver posizionato il controllo “Map” dalla barra degli strumenti (figura 2) trasciniamo nella mappa il controllo “OverviewMap” posizionandolo secondo le nostre esigenze.

Figura 2 – il controllo “OverviewMap”
Il controllo “OverviewMap” va posizionato in una parte che l’utente può utilizzare in maniera ottimale, per esempio in un angolo della nostra pagina, come per esempio in alto a sinistra, o altra parte.
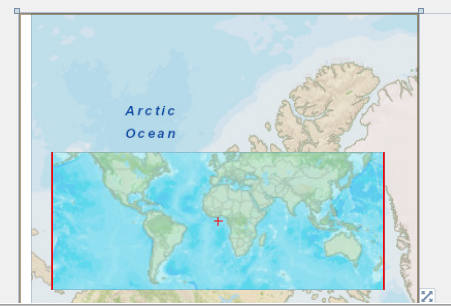
Nella figura 3 è visualizzato l’anteprima del controllo, naturalmente dobbiamo impostare nella sua area, la tipologia di mappa che vogliamo riportare.

Figura 3 – Il controllo Overviewmap nel designer di Visual Studio 2010.
Il controllo Overviewmap, ha un sotto insieme, riguardante l’aspetto grafico a cui deve fare riferimento.
Qui di seguito si riporta il codice XAML completo.
" />
Come si vede dal codice XAML precedente, il controllo “OverViemap” ha la proprietà “Map” impostata sul nome del controllo relativo alla mappa.
Inoltre il sotto insieme, definitivo come “OvierviewMap.Layer” imposta la parte grafica, ossia la mappa che deve visualizzare al suo interno, per fornire l'anteprima.
Conclusioni
Un controllo molto semplice che permette di aggiungere una funzionalità molto interessante all’operatore.
L’articolo ha voluto fornire le basi di questo controllo e di come può tornare utile in certi contesti.










 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.




Nessun commento:
Posta un commento