Introduzione
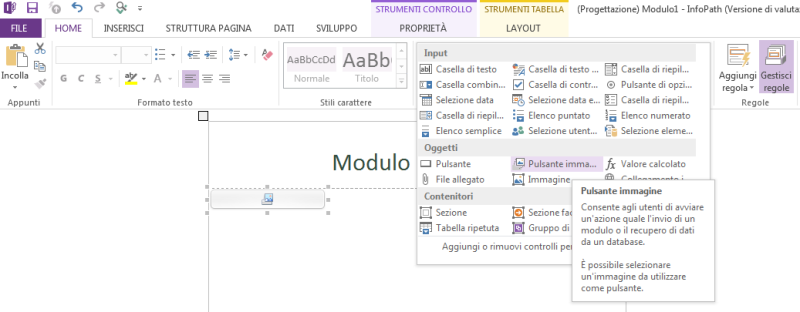
In infopath 2013 sono stati aggiunti nuovi controlli, tra i nuovi controlli è presnte il pulsante immagine (figura 1), il quale ci permette di impostare ad un pulsante un immagine.

Figura 1 – il controllo pulsante immagine
Creazione del modulo
Si crea un nuovo modulo, nel quale possiamo fare le nostre prove, oppure utilizziamo uno di quelli utilizzati nei precedenti articoli.
Trasciniamo nel modulo il controllo “Pulsante immagine” come illustrato in figura 1.
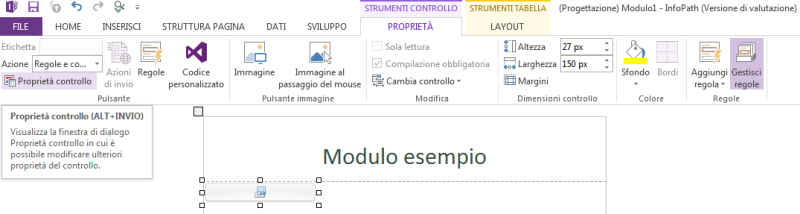
A questo punto selezioniamo il controllo e tramite il menu “Strumenti controllo Proprietà” fate click sul pulsante “Proprietà Controllo” figura 2.

Figura 2 – Il pulsante proprietà controllo
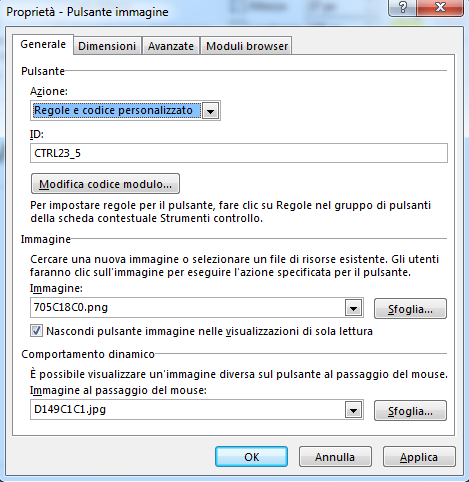
Si aprirà una finestra (figura 3) nella quale si devono impostare le immagini.
Nella sezione Immagini, troviamo due caselle nelle quali è possibile scegliere il tipo di immagine.
Il primo, indica l’immagine che viene visualizzata in ogni istante nel pulsante, la seconda casella, quella in basso, indica invece l’immagine che verrà visualizzata quando il mouse si trova sopra il pulsante.

Figura 3 – la finestra per impostare le immagini
Per impostare l’immagine, fate click sul pulsante Sfoglia, a questo punto verrà aperta una finestra nella quale possiamo selezionare i file.
Confermate il tutto tramite il pulsante ok
Creazione delle regole
In questa parte vedremo come creare una regola in questa nuova versione di Infopath 2013, in particolare nel momento in cui si fa click sul pulsante appena inserito, chiuderà il modulo.
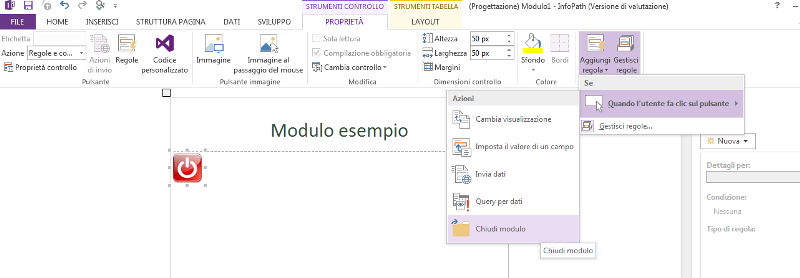
Selezionate il controllo “Pulsante immagine” e nella finestra del pulsante, facciamo click sul pulsante “Aggiungi regola” (figura 4) verrà aperto un menu, nel quale la prima voce indica l’evento click del pulsante. Tra le varie possibilità selezioniamo “Chiudi modulo”.

Figura 4 – L’aggiunta di una nuova regola
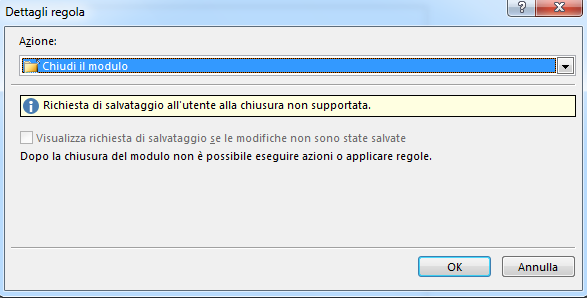
Dopo aver scelto l’opzione “Chiudi modulo” verrà visualizzato un messaggio (figura 5) il quale indica che non è supportato il messaggio di avviso di chiusura della finestra.

Figura 5 – La finestra di avviso
Confermate il tutto tramite il pulsante “OK”
A questo punto non ci resta che testare il nostro modulo, andiamo in visualizzazione anteprima (Figura 6) e come potete vedere il pulsante visualizza l'immagine impostata, la prima indica quella in modalità normale, mentre la seconda quando si avvicina il mouse sul pulsante.

Figura 6 – Le due immagini del pulsante
Ora se proviamo a fare click sul pulsante, il modulo verra chiuso, questo perchè abbiamo impostato una regola.
Conclusioni
L’articolo ha illustrato il nuovo controllo immagine, presente in questa nuova versione di infopath 2013, un pulsante che può tornare utile soprattutto quando si utilizza tale programma in ambito di intranet o tramite piattaforma Shareponit.
Inoltre è stato affrontato, anche se in forma molto basilare la gestione delle regole.










 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.




Nessun commento:
Posta un commento